Alpin | 31. května 2007
Co mít na začátku ?
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.0 Transitional//EN">
<HTML>
<HEAD>
<TITLE>Název stránky</TITLE>
</HEAD>
<BODY>
</BODY>
</HTML>
Toto byste měli mít prvně napsaný, předtím než budete cokoliv dělat. <!DOCTYPE... tento řádek nám říká o jakou verzi HTML jde. <HTML>....</HTML> vymezuje celý HTML dokument, <BODY>....</BODY> tělo dokumentu, tam se bude psát náš kód. <HEAD>....</HEAD> hlavička souboru obsahující <TITLE>....</TITLE>, který nám udává název dané stránky.
Příklad:
Nyní si ukážeme názorně, jak vytvoříme první webovou stránku. Vezmeme si třeba NOTEPAD (poznámkový blok) a napíšeme tam toto:
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.0 Transitional//EN">
<HTML>
<HEAD>
<TITLE> MOJE PRVNI STRANKA</TITLE>
</HEAD>
<BODY>
AHOJ SVETE !
UCIM SE HTML.
</BODY>
</HTML>
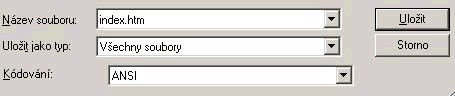
Soubor pak uložíte jako *.htm nebo *.html .

Velmi častá chyba je, že vNOTEPADu je defaultně nastaveno *.txt a soubor se pak uloží jako *.HTM.TXT, což je chybné a nepomůže vám ani změnit název souboru, takže je nutné abyste na řádku ULOŽIT JAKO TYP:, měli položku VŠECHNY SOUBORY, pak můžete vklidu pojmenovat svůj HTM soubor, v tomto případě se jmenuje INDEX.HTM .
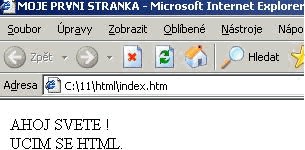
Po úspěšném uložení klikněte na daný soubor a získáme tak:

Tak jak je vidět, sice jsme ve zdrojovém kódu napsali:
AHOJ SVETE !
UCIM SE HTML.
Ale prohlížeč nám je zobrazil text do řádku, takže k našemu kódu ještě připíšeme velmi používaný tag <BR>. O tom, jak upravovat text si řekneme později.
AHOJ SVETE ! <BR>
UCIM SE HTML.

Po přidání tagu <BR> dojde k lámání řádku.